如何制作巨型菜单 | Elementor Pro制作Mega Menu详细步骤
许多网站运营人员仍然沿用传统的菜单样式,而普通的下拉菜单已难以满足现代网站的设计需求。对于许多运营者而言,网站设计并非核心技能,但随着行业升级,越来越多的网站开始采用更具视觉效果和用户体验优化的大型菜单(Mega Menu)。为帮助大家降低开发成本,我们将介绍一种快速、高效的方案,让您轻松创建专业的大型菜单。

什么是Mega Menu?
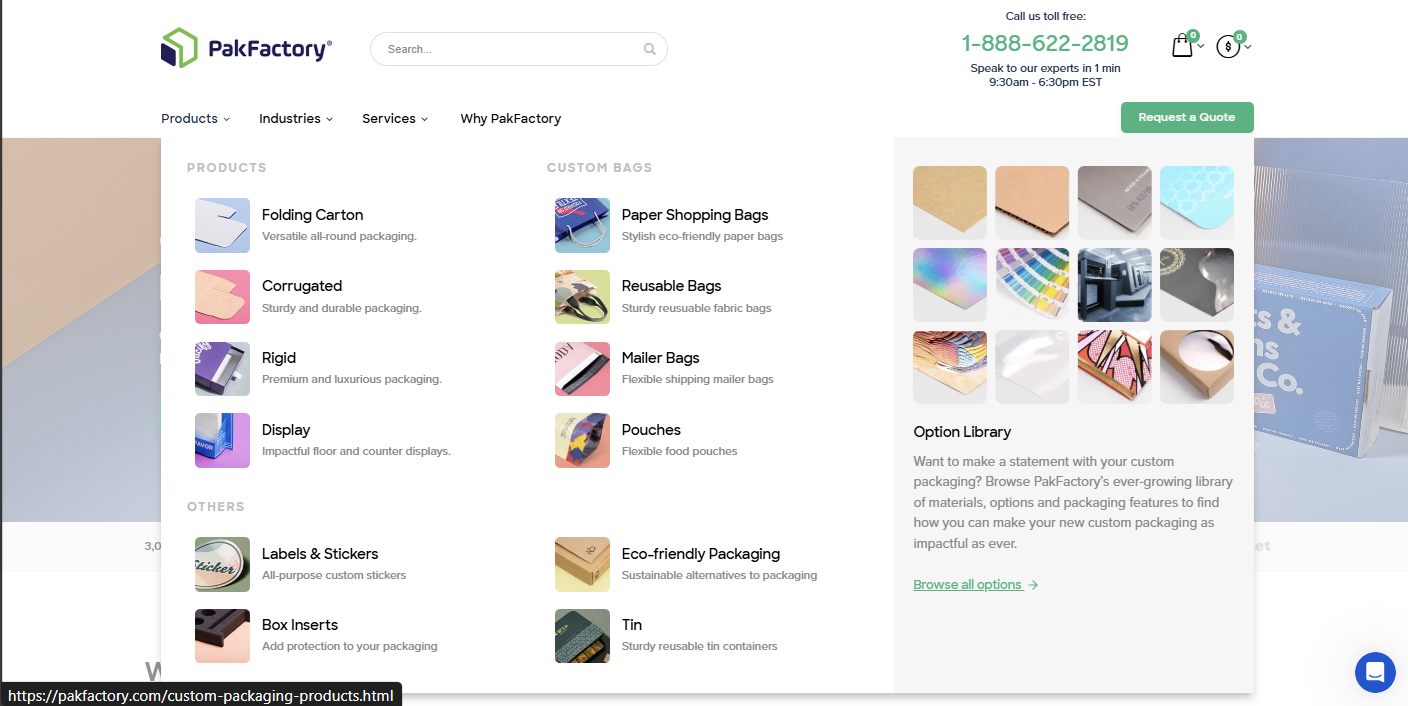
Mega Menu(巨型菜单)是一种高级导航菜单样式,通常以多列布局展示大量内容和链接。与传统的下拉菜单不同,Mega Menu可以包含图片、图标、文本、按钮等多种元素,为用户提供更直观和丰富的导航体验。
为什么使用Elementor Pro制作Mega Menu?
Elementor Pro是一款功能强大的WordPress页面构建工具,支持可视化编辑和高度定制化。使用Elementor Pro制作Mega Menu的优势包括:
- 可视化编辑:无需编写代码,拖拽即可完成设计。
- 丰富的元素支持:可以添加图片、视频、按钮、图标等多种内容。
- 响应式设计:自动适配不同设备,确保移动端用户体验。
- SEO友好:生成的代码干净,不会影响网站加载速度和SEO表现。
使用Elementor Pro制作Mega Menu的详细步骤
步骤1:安装并激活Elementor Pro
- 下载Elementor Pro
- 在Wordpress后台点击“插件” > “上传插件”。
- 安装“Elementor Pro”,安装并激活。
- 在Elementor Pro设置里启用Mega Menu。
步骤2:创建Mega Menu模板
- 在左侧菜单中,点击“模板” > “添加新模板”。
- 选择“Section”作为模板类型,并为其命名(例如“Mega Menu – 首页”)。
- 使用Elementor编辑器设计Mega Menu的内容。例如:
- 添加多列布局,设置每列的宽度。
- 在每列中添加文本、图片、按钮等元素。
- 使用“导航菜单”小工具添加链接。
步骤3:将Mega Menu模板绑定到菜单
- 在左侧菜单中,点击“外观” > “菜单”。
- 创建一个新菜单或编辑现有菜单。
- 为菜单项启用Mega Menu功能:
- 点击“屏幕选项”,勾选“CSS类”。
- 在菜单项的“CSS类”字段中,输入
elementor-mega-menu。
- 保存菜单。
步骤4:设置Mega Menu样式
- 在Elementor编辑器中,点击“样式”选项卡,自定义Mega Menu的外观:
- 设置背景颜色、边框、阴影等。
- 调整字体、间距和动画效果。
- 确保Mega Menu在移动设备上显示正常:
- 使用Elementor的响应式模式,调整移动端布局。
步骤5:发布并测试
- 完成设计后,点击“发布”。
- 在网站前端查看Mega Menu的效果,测试所有链接和功能是否正常。
Mega Menu设计技巧
- 保持简洁:避免过度复杂的设计,确保用户能够快速找到所需内容。
- 使用图标和图片:通过视觉元素增强菜单的吸引力。
- 优化移动端体验:确保Mega Menu在移动设备上易于浏览和操作。
- 添加搜索功能:在Mega Menu中集成搜索栏,提升用户体验。
Mega Menu的SEO优化建议
- 使用关键词:在菜单文本和链接中自然地融入目标关键词。
- 优化加载速度:避免使用过多图片或动画,确保菜单加载迅速。
- 结构化数据:使用Schema标记为菜单添加结构化数据,帮助搜索引擎理解内容。
- 内部链接优化:通过Mega Menu合理分配内部链接权重,提升网站整体SEO表现。
结语
使用Elementor Pro制作Mega Menu不仅简单高效,还能显著提升网站的用户体验和SEO表现。通过本文的详细步骤和设计技巧,你可以轻松创建功能强大且美观的Mega Menu,为你的网站增添专业感和实用性。立即尝试Elementor Pro,开启你的Mega Menu设计之旅吧!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章
没有相关内容!

暂无评论...