WooCommerce编辑产品时如何启用古腾堡编辑器
在装修商城网站产品详情页的时候你有没有遇到下面的情况👇:
🛒 在 WooCommerce 后台编辑产品时,编辑器太简单,功能受限?
🔗 想要在产品页面添加自定义按钮、短代码,但默认编辑器不支持?
📌 需要更灵活的排版方式,让产品详情页面更美观?
如果你也有这些困扰,那就该试试**古腾堡编辑器(Gutenberg)**啦!🎉
✅ 更强大的模块化编辑:自由拖拽各种区块,自定义产品页面布局 💡
✅ 支持短代码(Shortcode):轻松插入 WhatsApp 按钮、联系表单等 🚀
✅ 兼容更多插件:提升产品页面的可玩性,让展示更丰富 🌟
下面就教你 3 步搞定 WooCommerce上架产品时使用古腾堡编辑器!📖✨
🔧 三步启用 WooCommerce 古腾堡编辑器
📌 第一步:安装代码片段插件(推荐)
如果你不想直接修改主题代码,可以使用 Code Snippets 插件来添加代码👇
🔹 进入 WordPress 后台 → 插件 → 安装插件
🔹 在搜索框输入 Code Snippets,找到插件后安装并激活✅
📌 第二步:添加代码启用古腾堡
🔹 进入 WordPress 后台 → Code Snippets → 添加新代码
🔹 粘贴以下代码 👇
代码一:function enable_gutenberg_for_products($can_edit, $post_type) {
if ($post_type === 'product') {
$can_edit = true;
}
return $can_edit;
}
add_filter('use_block_editor_for_post_type', 'enable_gutenberg_for_products', 10, 2);
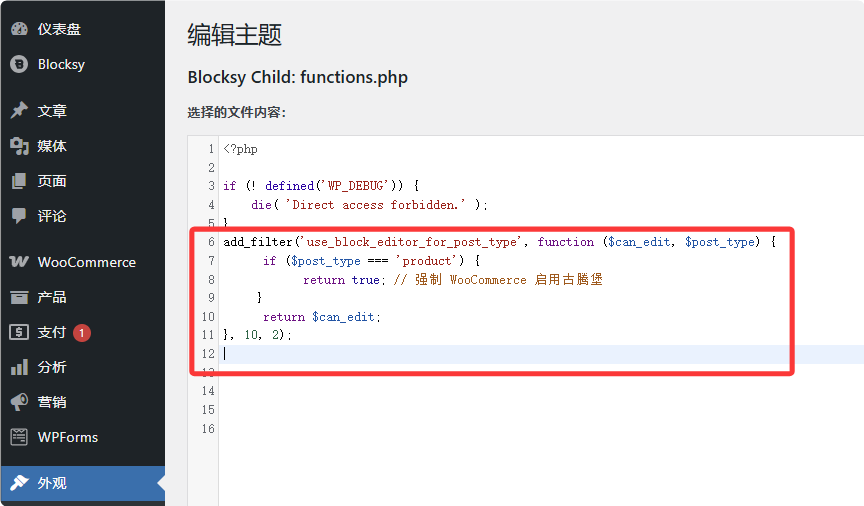
代码二:(备用方案)
add_filter(‘use_block_editor_for_post_type’, function ($can_edit, $post_type) {
if ($post_type === ‘product’) {
return true; // 强制 WooCommerce 启用古腾堡
}
return $can_edit;
}, 10, 2);
🔹 保存并启用(确保代码已生效)💾
📢 如果你不想安装插件,也可以直接修改 functions.php 文件,但要注意使用子主题,以免主题更新时被覆盖哦!🛠️

📌 第三步:测试是否成功
✅ 进入 WooCommerce → 产品 → 编辑任意产品
✅ 如果看到的是 古腾堡编辑器 而不是经典编辑器,说明设置成功!🎉
🎯 你学会启用古腾堡编辑器发布产品了吗?
启用古腾堡编辑器后,你的 WooCommerce 产品页面可以:
✔️ 支持区块编辑,自由调整内容布局 📏
✔️ 插入短代码,让产品展示更丰富 🏷️
✔️ 兼容更多插件,提升用户体验 🛍️
如果在操作过程中遇到问题,欢迎在评论区留言 📩,或者联系站长求助!💡
👉 觉得有用的话,点个赞 👍 + 收藏 ⭐,随时查看不迷路! 🚀
相关文章